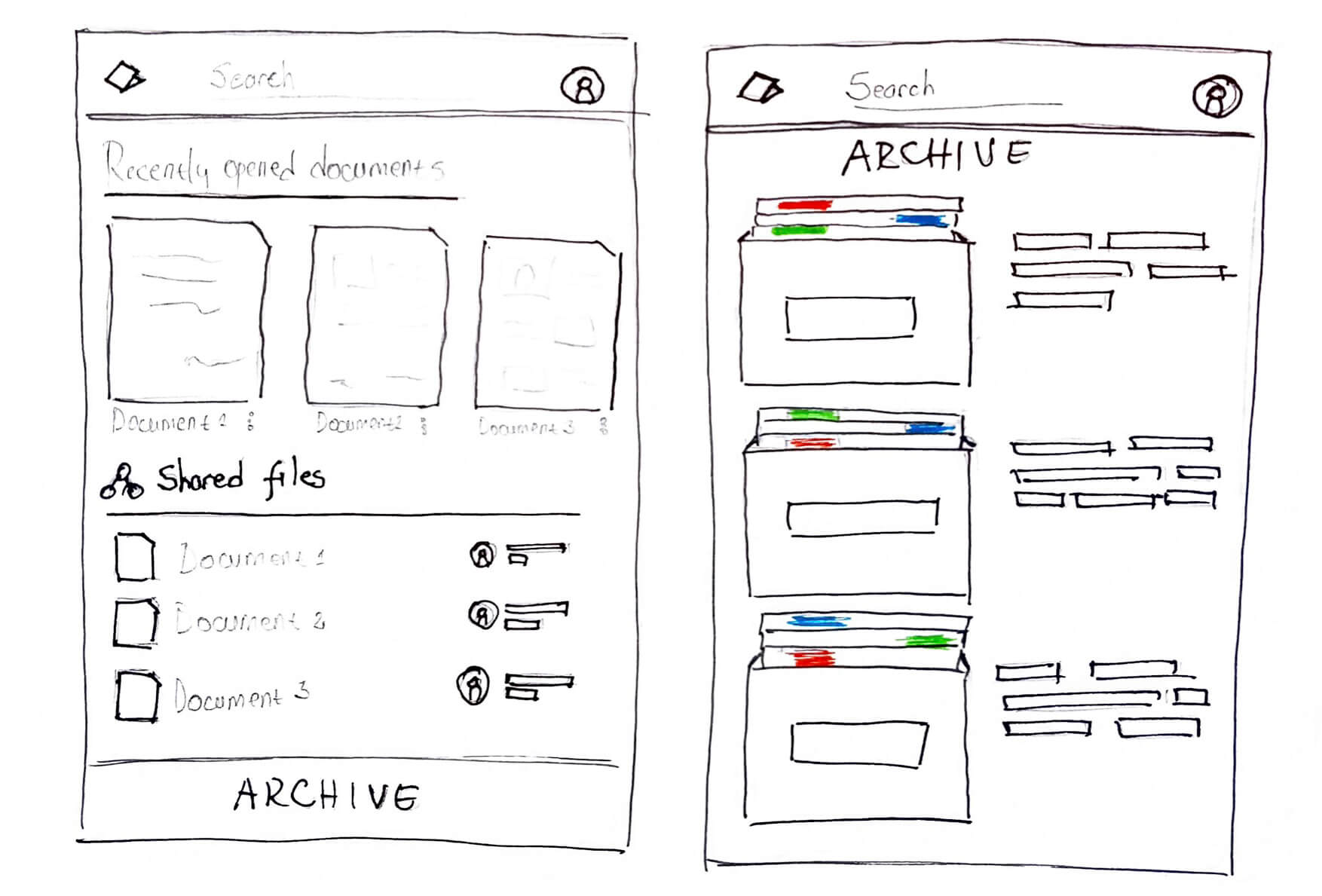
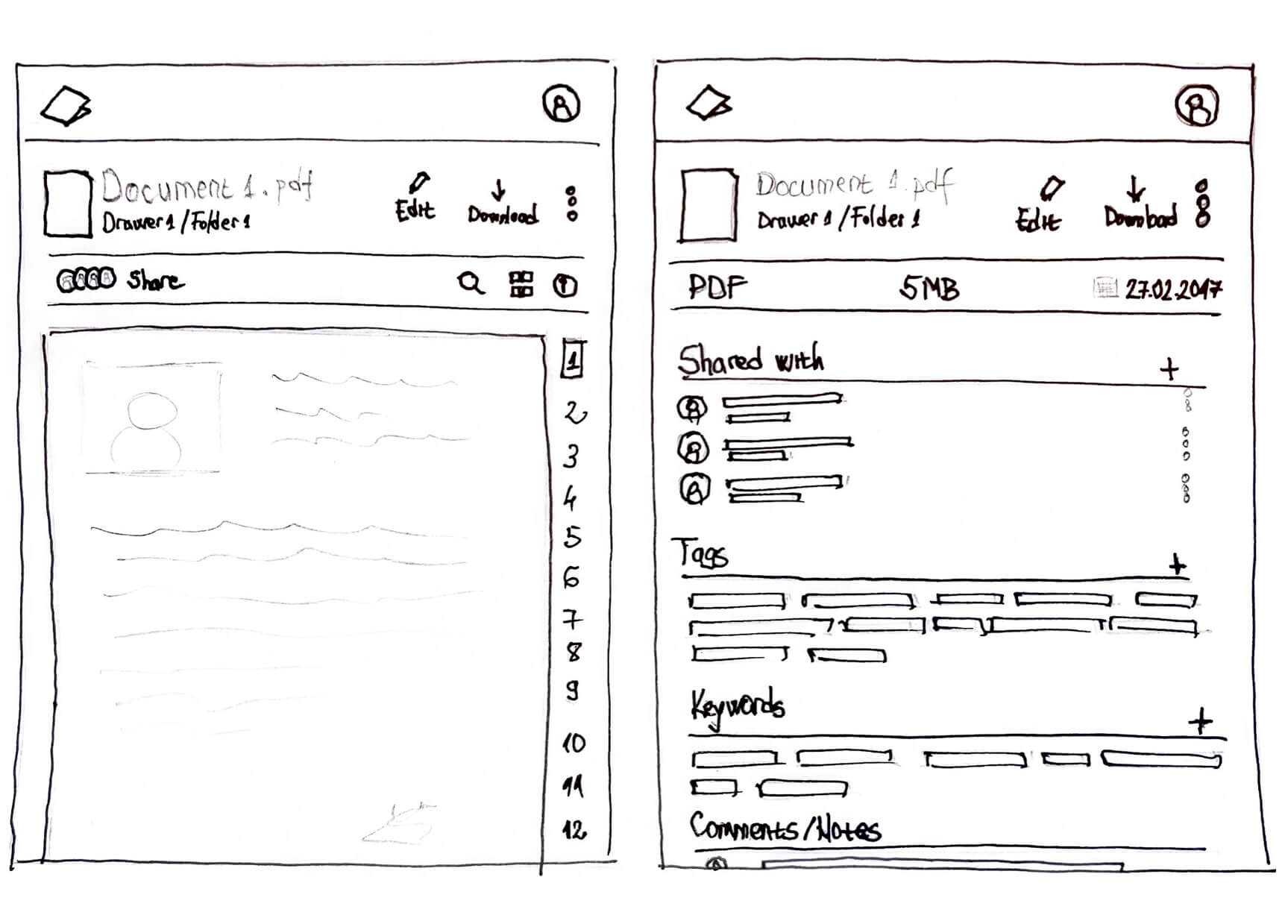
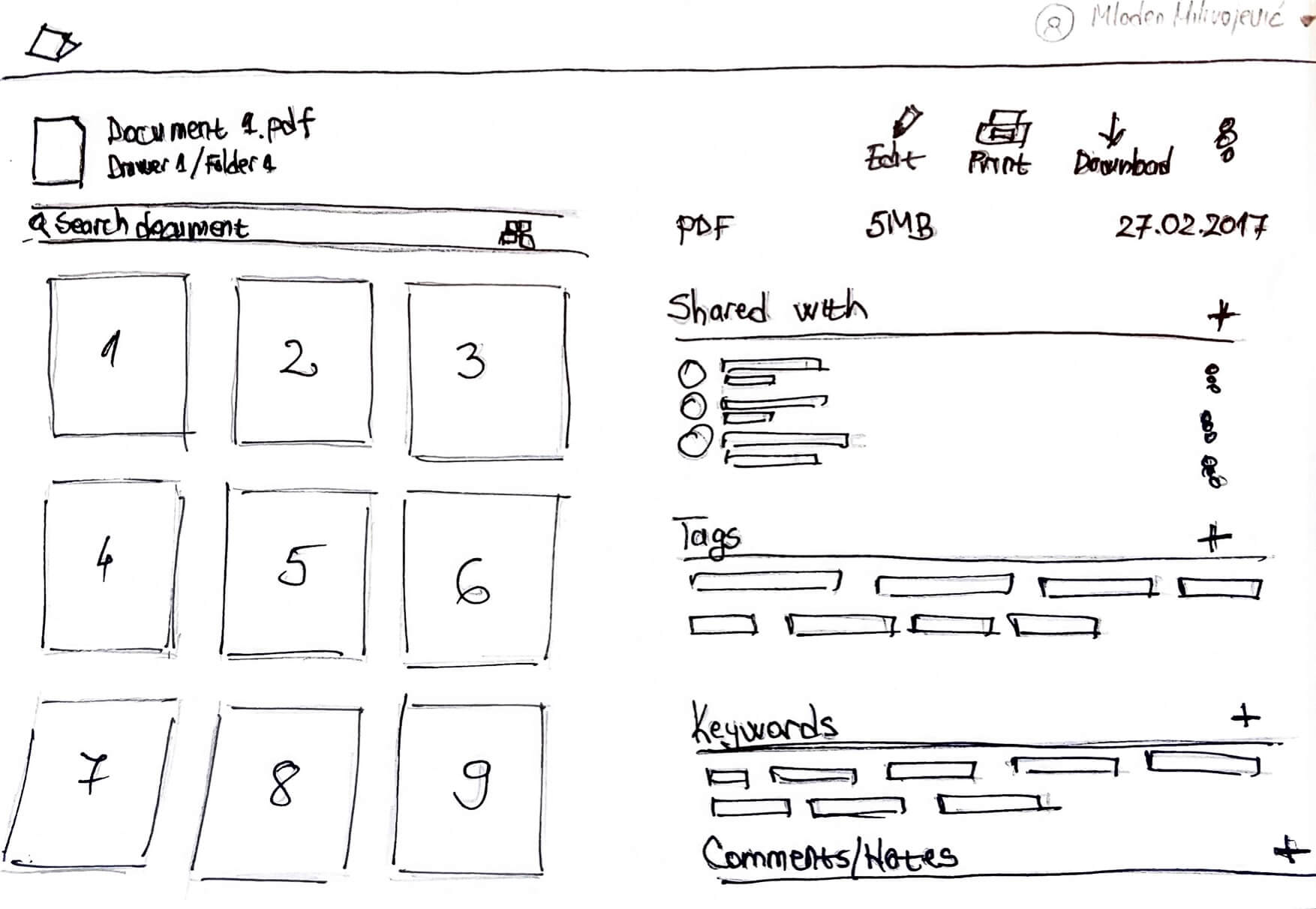
To get introduced to the project, my approach was to start with some UX processes. First I collected all of the information & requirements, which helped me to sketch ideas and create a simple wireframe. I continued by mapping the entire platform and creating a user flow diagram which later turned into a high-fidelity prototype. The prototype served as a test with potential users and as a guide for developing the platform.
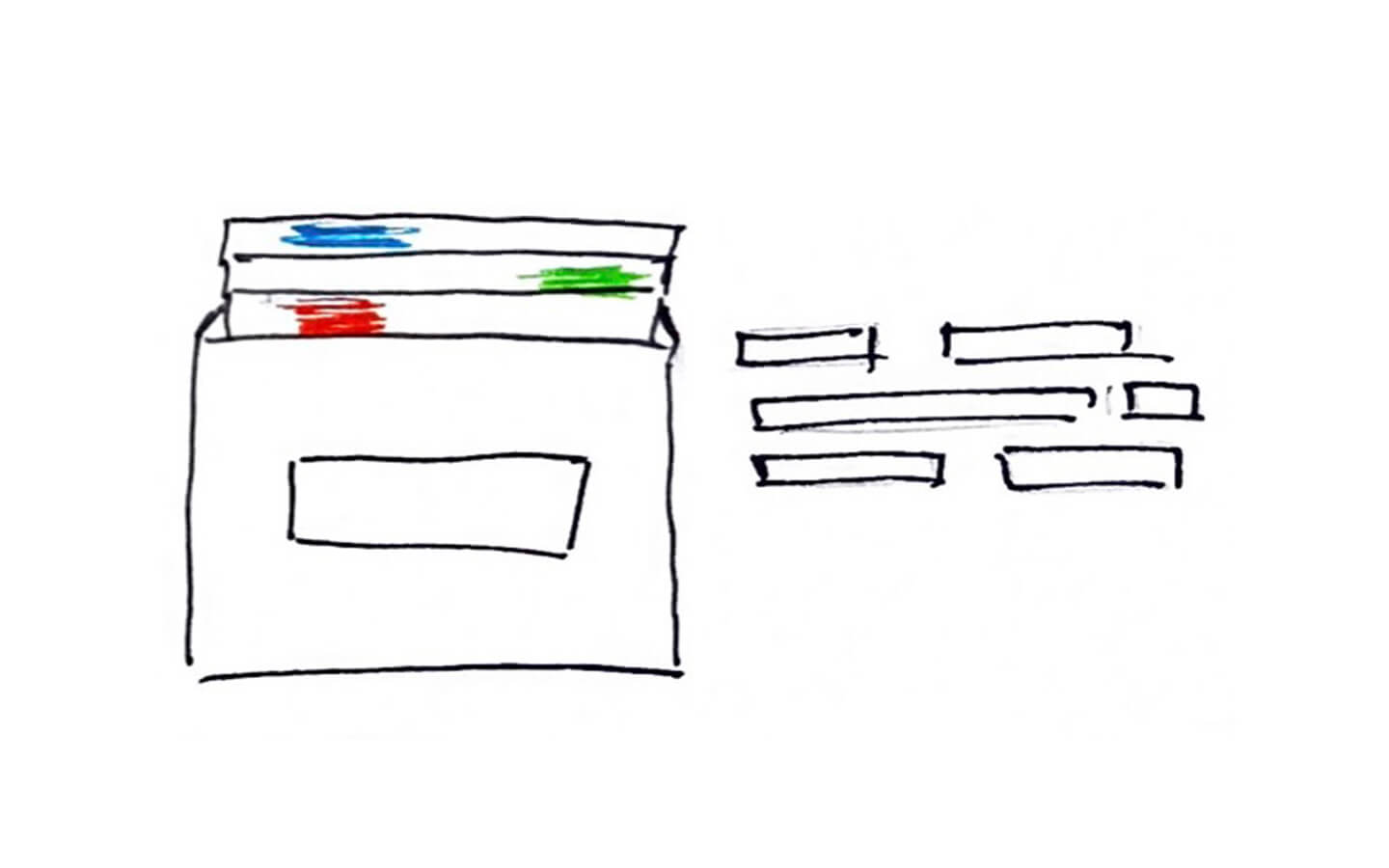
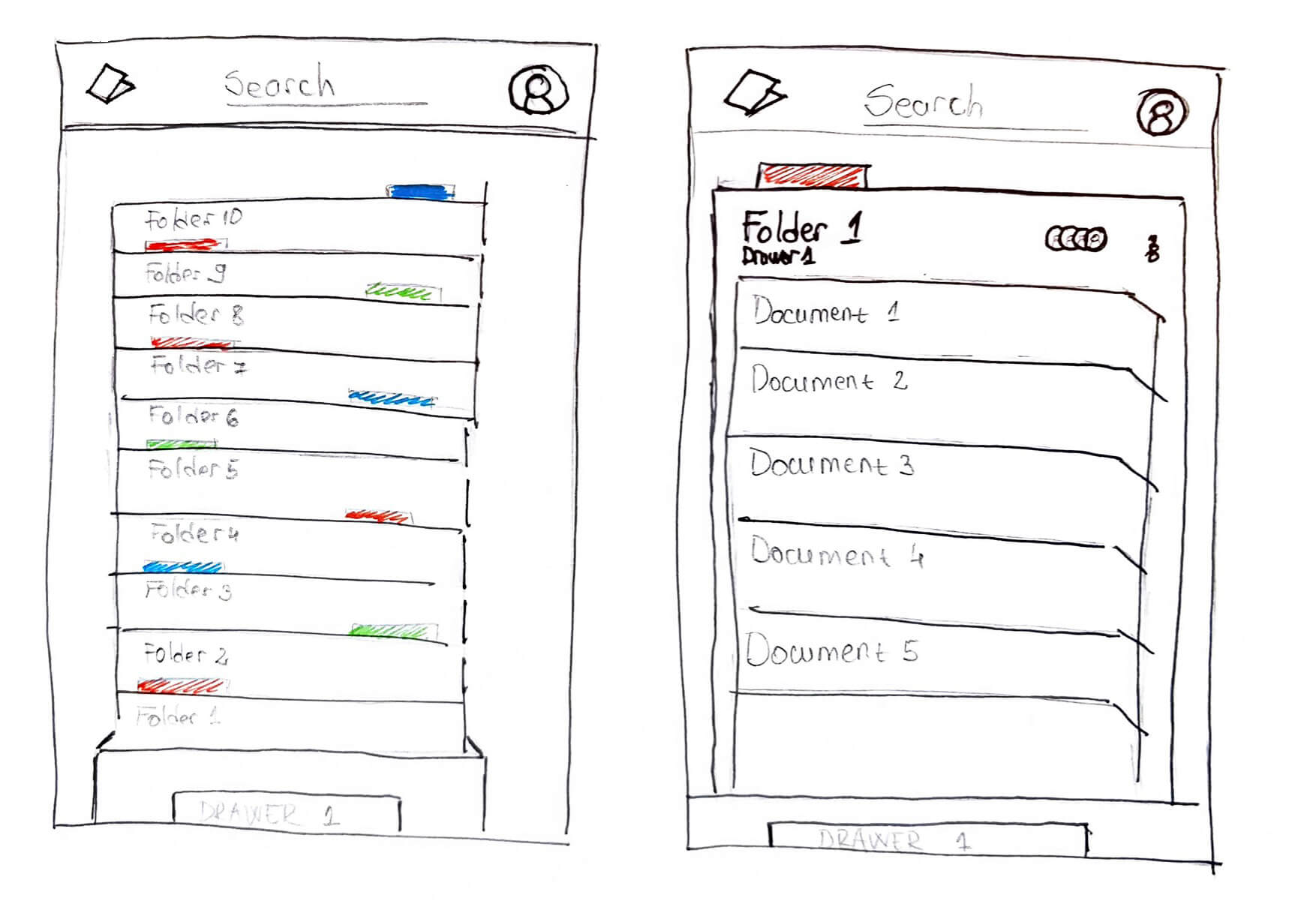
As a designer, I initiated the mobile-first design thinking in the team and kept everyone on that track. Nowadays, people are always on the go, and in my opinion, all systems should be compatible with any device, no matter the resolution. Below you can see some sketches that show both mobile and desktop views of certain pages.




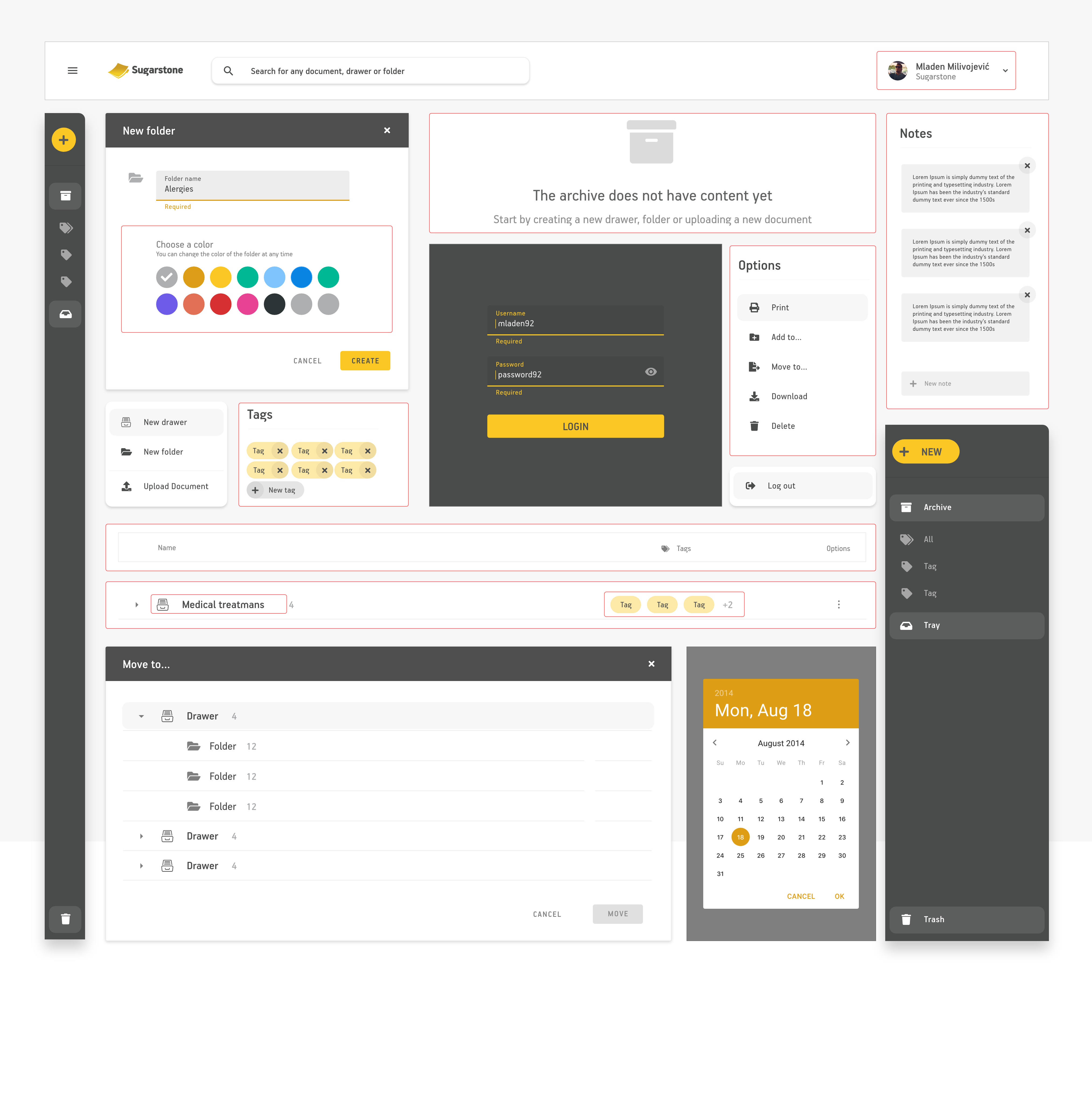
Choosing the tech stack for a new project involved a lot of research and consultation with the tech team. The project required remote & rapid development to have a working first phase of Sugarstone. On my initiative, I have decided on the UI framework (Material UI) which was added to the stack of technologies, as it offers ready-made components with high customizability.
As a lead designer, I have prepared a design system for developers to properly implement all the components. Some components need coding from scratch, some can be reused from the UI framework (Material UI). The design system gives an overview of all of the components, which enables developers to have a better task breakdown.

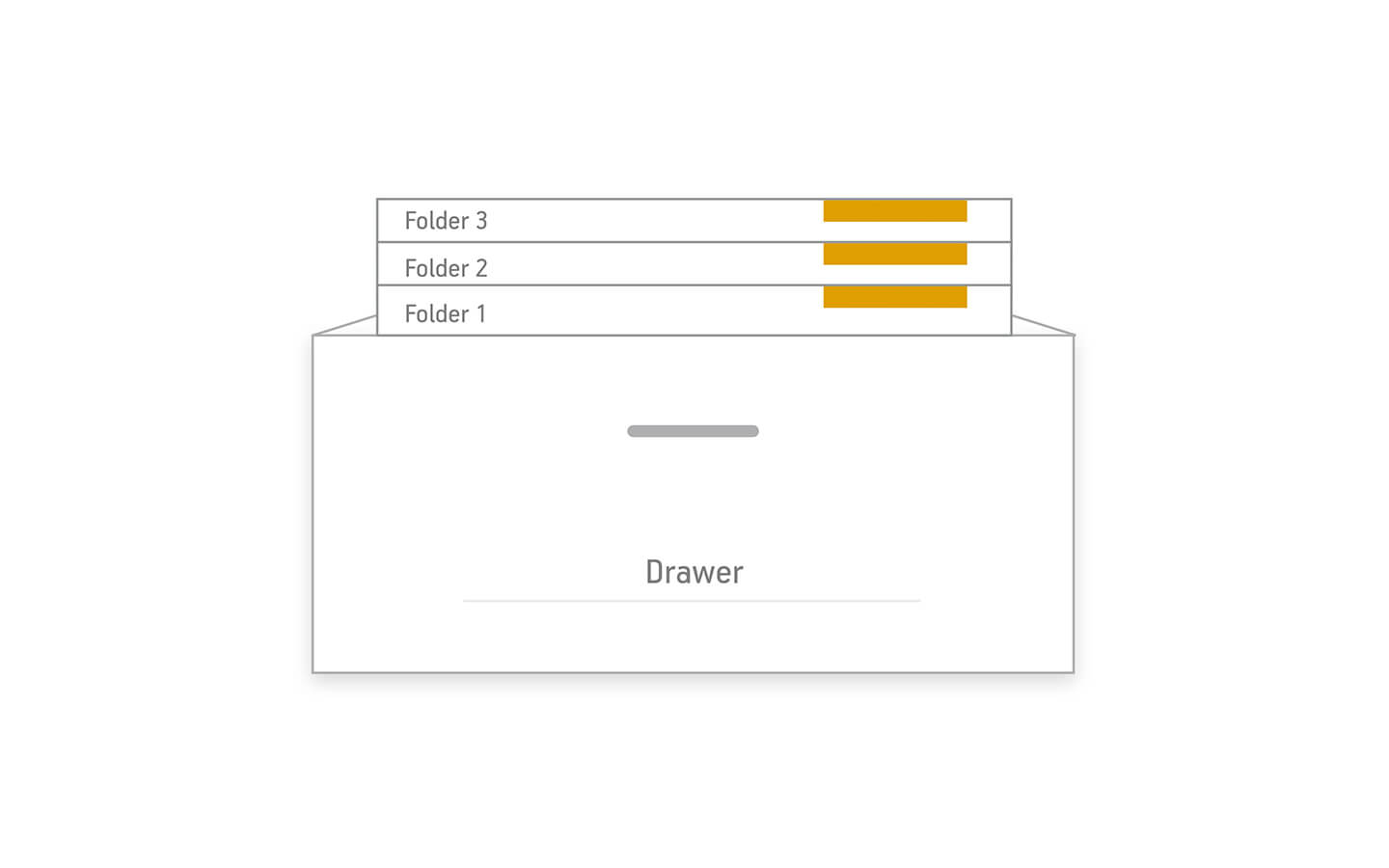
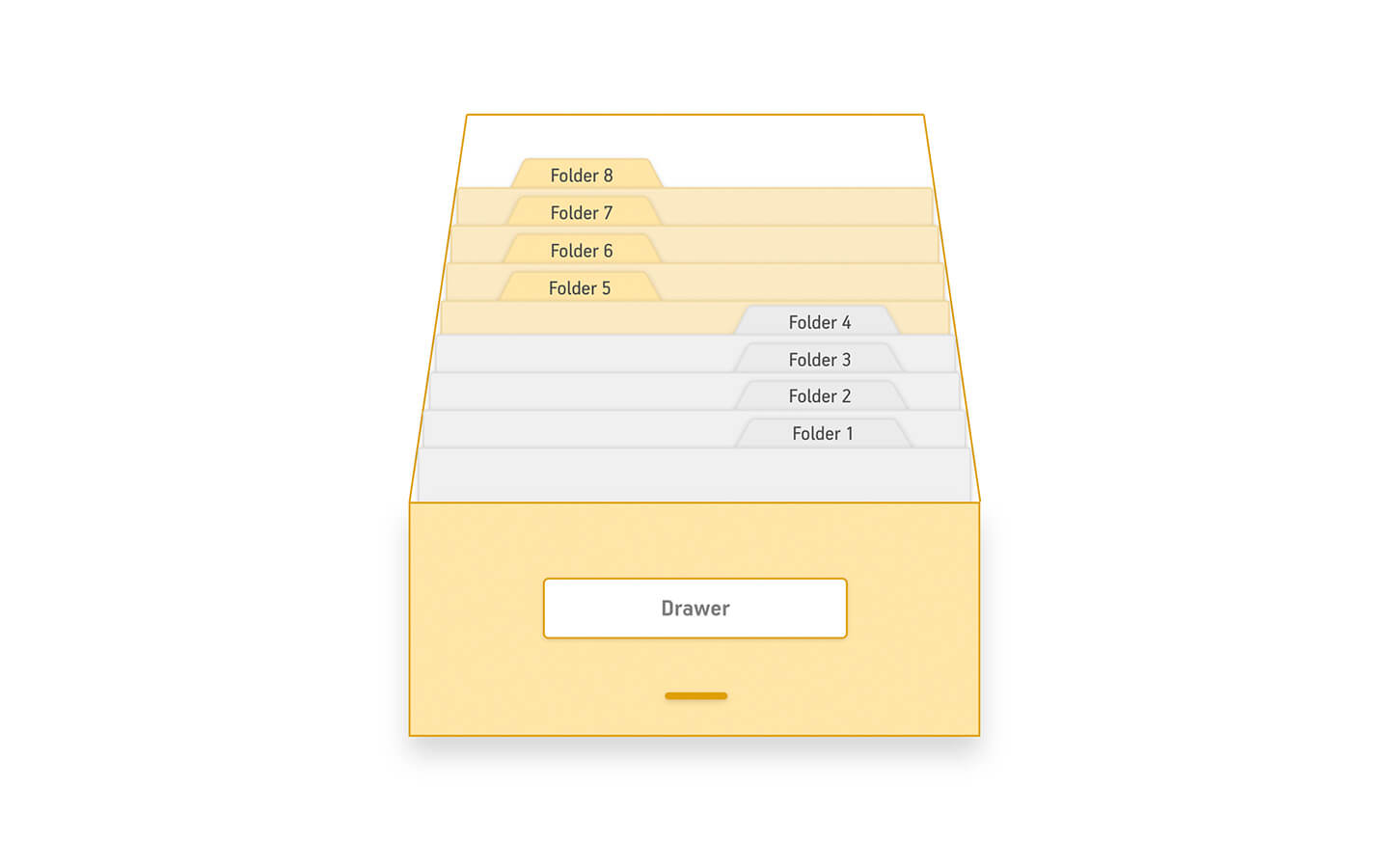
Drawer View is a new way to interact with cabinets, drawers, documents, hanging folders, files and documents. It makes it more intuitive to work with as well as more fun. The drawer view works very well on mobile devices as it doesn't have any columns like in the traditional, hierarchical view.